W jednym z poprzednich wpisów poznaliście podstawy procesu wydawania aplikacji, a także proces generowania prostego instalatora. W tym celu skorzystaliśmy z podstawowych funkcjonalności Qt Installer Framework. Co jednak w sytuacji, gdy chcielibyśmy dostosować wygląd instalatora według własnych potrzeb? Tu znów możemy wykorzystać Qt Installer Framework! W dzisiejszym poście dowiecie się jak dowolnie manipulować wyglądem instalatora, ale zanim jednak przejdziemy dalej, odpowiedzmy sobie na ważne pytanie: po co w ogóle to robić?
Wygląd aplikacji jest tak samo ważny, jak jej sprawne działanie, a także użyteczność. Nie od dziś bowiem wiadomo, że najważniejsze jest pierwsze wrażenie użytkownika, którym w przypadku aplikacji jest właśnie jej wygląd. Przez to frontend, często mylnie uważany za ten mniej ważny, pełni równie znaczącą rolę, co backend. Jest to również jeden z ważniejszych powodów, dla których warto ubarwić skąpo wyglądającą aplikację o przyjazne użytkownikowi elementy, o wpadającym w oko wyglądzie. Zanim do tego przejdziemy, zacznijmy od podstawowych czynności:
Dostosowywanie ikon
Instalator możemy dostosować na kilka sposobów: poprzez skrypty komponentu, skrypty kontrolujące lub poprzez modyfikację pliku config.xml. Na początek zajmiemy się modyfikacją pliku konfiguracyjnego – powinniście już go kojarzyć z poprzedniego wpisu.
Plik config.xml zawiera zestaw znaczników XML, które w określony sposób modyfikują zachowanie i wygląd instalatora. Nie będziemy wymieniać wszystkich dostępnych znaczników, gdyż jest ich całkiem sporo, przyjrzymy się więc jedynie kilku z nich. Zacznijmy od prostego przykładu: zmienimy ikonę instalatora, a także jego pliku wykonywalnego.
Aby zmienić ikonę okna instalatora wystarczy jedynie dodać znacznik InstallerWindowIcon zawierający nazwę pliku .PNG, a następnie należy dodać ów plik do folderu konfiguracyjnego. Zmiana ikony pliku wykonywalnego wygląda prawie identycznie, z tą różnicą, że w tym wypadku skorzystamy ze znacznika InstallerApplicationIcon. Uwaga: rozszerzenie pliku ikony w tym wypadku ma znaczenie i jest ono zależne od docelowej platformy, stąd mamy .icns dla macOS oraz .ico dla Windows. Niestety, znacznik ten nie jest wspierany w systemie Linux. Nazwa pliku w tagu nie powinna zawierać rozszerzenia pliku – generator sam je rozpozna. Zwróćcie również uwagę na rozmiar ikony, gdyż nie powinna być ona zbyt wielka – takie ikony mogą zostać pominięte przez generator. W przypadku systemu Windows rozmiar 128×128 powinien być wystarczający. Plik config.xml z poprzedniego postu po naszych modyfikacjach powinien wyglądać tak:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="UTF-8"?> <Installer> <Name>APP NAME</Name> <Version>1.0.0</Version> <Title>INSTALLER WINDOW TITLE</Title> <Publisher>Scythe Studio</Publisher> <StartMenuDir>START_MENU_DIR</StartMenuDir> <TargetDir>@HomeDir@/APP_DIR</TargetDir> <InstallerWindowIcon>logo.png</InstallerWindowIcon> <InstallerApplicationIcon>installericon</InstallerApplicationIcon> </Installer> |
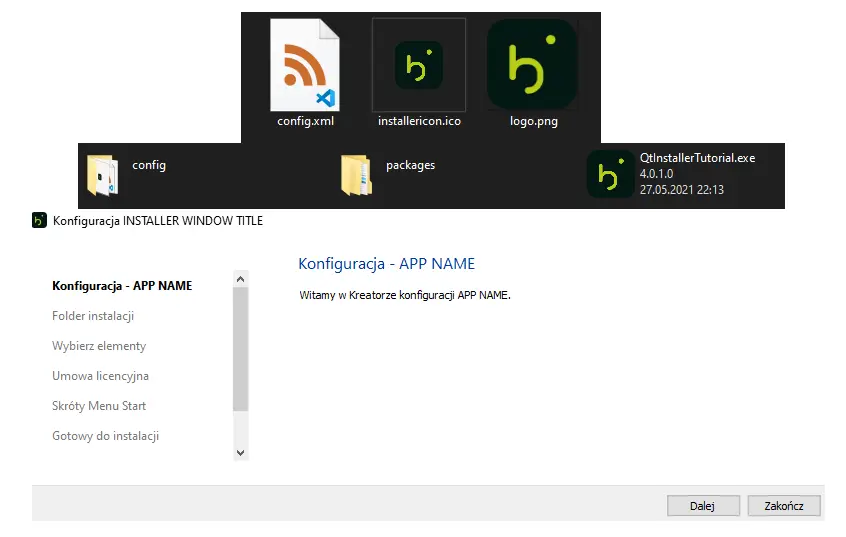
Po wygenerowaniu instalatora na platformę Windows widzimy, że ikony uległy zmianie:

Stylizacja
Zmieniliśmy ikony naszego instalatora, ale wciąż wygląda on… zwyczajnie. Co możemy jeszcze zmienić w pliku konfiguracyjnym? Dodajmy arkusze stylów!
Qt Style Sheets to narzędzie z modułu Qt Widgets, które używane jest do dostosowywania wyglądu widżetów. Składnia, terminologia, a także założenia tych arkuszy bazują na języku CSS, który jest powszechnie stosowany wraz z językiem HTML. Qt Style Sheets zawiera w sobie dodatkowe elementy dostosowane do interakcji z widżetami, a składnią przypomina język QML. Dlaczego korzystamy z arkuszy modyfikujących wygląd widżetów? Jeżeli zaglądaliście do dokumentacji, to zapewne zauważyliście, że Qt Installer Framework bazuje na Qt Widgets, dlatego dzięki nim możemy swobodnie zmieniać wygląd instalatora.
Aby dodać arkusz stylów do instalatora, wystarczy stworzyć plik style.qss w folderze konfiguracyjnym, a następnie należy dodać znacznik StyleSheet wskazujący na nowo utworzony plik. Możesz również dopisać dodatkowy znacznik WizardStyle. Znacznik ten zmienia układ instalatora, aby wyglądał on jak znany każdemu kreator. Proponuję skorzystać ze stylu „Modern”, ponieważ w przypadku platformy Windows styl ten usuwa białą obramówkę wokół zawartości instalatora – przeszkadzałaby nam ona tylko przy stylizacji wyglądu. Plik konfiguracyjny powinien więc teraz wyglądać następująco:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?xml version="1.0" encoding="UTF-8"?> <Installer> <Name>APP NAME</Name> <Version>1.0.0</Version> <Title>Qt Installer Tutorial</Title> <Publisher>Scythe Studio</Publisher> <StartMenuDir>START_MENU_DIR</StartMenuDir> <TargetDir>@HomeDir@/APP_DIR</TargetDir> <InstallerWindowIcon>logo.png</InstallerWindowIcon> <InstallerApplicationIcon>installericon</InstallerApplicationIcon> <WizardStyle>Modern</WizardStyle> <StyleSheet>style.qss</StyleSheet> </Installer> |
Nie wprowadziliśmy jeszcze żadnych zmian w utworzonym arkuszu stylów, wobec czego nie będzie on miał żadnego działania. Otwórzmy więc plik style.qss. Możemy teraz swobodnie zmienić dowolną część wyglądu instalatora – jak to zrobić? Tak jak w języku CSS na początek deklarujemy selektor (w naszym wypadku widżet), którego właściwości mają zostać zmienione na podane we wnętrzu deklaracji. Jeżeli chcemy więc zmienić tło instalatora, tworzymy selektor QWidget w ten sposób:
|
1 2 3 4 5 |
QWidget { color: white; background-color: #16191d; } |
Dodajmy naszemu instalatorowi nieco więcej kolorów. Skorzystamy z ciemniejszego odcienia zieleni, a także dodamy promień przyciskom, aby nieco bardziej rzucały się w oczy:
|
1 2 3 4 5 6 7 8 9 10 |
QPushButton { padding: 5px; background-color: #b8ce16; color: black; border-style: solid; border-width: 1px; border-color: #16191d; border-radius: 10px; } |
Możemy również zdefiniować styl zależny od stanu obiektu. Weźmy np. przycisk: zmienimy jego kolor na gradient liniowy, gdy zostanie wciśnięty lub zaznaczony.
|
1 2 3 4 |
QPushButton:pressed, QPushButton:checked { background: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(184, 206, 22, 60%), stop:1 rgba(127, 138, 51, 60%)); } |
Istnieje sporo sposobów na modyfikację każdego z widżetu, więc darujemy sobie omawianie każdego z nich. Jeżeli chcesz dowiedzieć o nich więcej, zajrzyj na stronę dokumentacji dedykowaną Qt Style Sheets, a także sprawdź przykłady stylów dla każdego z obiektów. Po kilku pomniejszych modyfikacjach plik style.qss zawiera następujący kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
QWidget { color: white; background-color: #16191d; } QPushButton { padding: 5px; background-color: #b8ce16; color: black; border-style: solid; border-width: 1px; border-color: #16191d; border-radius: 10px; } QPushButton:pressed, QPushButton:checked { background: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(184, 206, 22, 60%), stop:1 rgba(127, 138, 51, 60%)); } QProgressBar::chunk { background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(184, 206, 22, 60%), stop:1 rgba(19, 85, 64, 60%)); } |
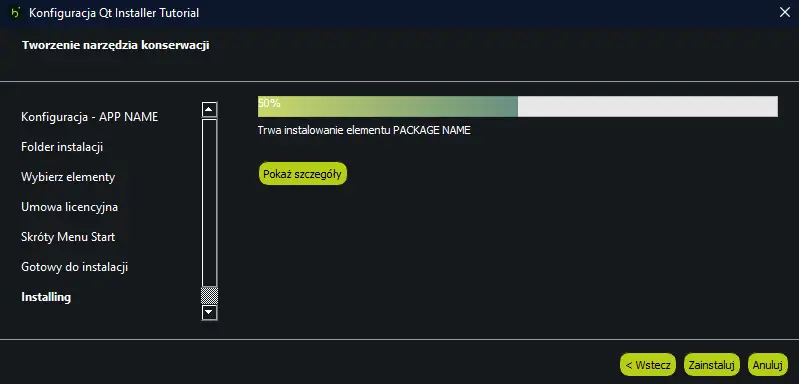
Z powyższym arkuszem stylów instalator powinien wyglądać jak na zrzucie ekranu poniżej:

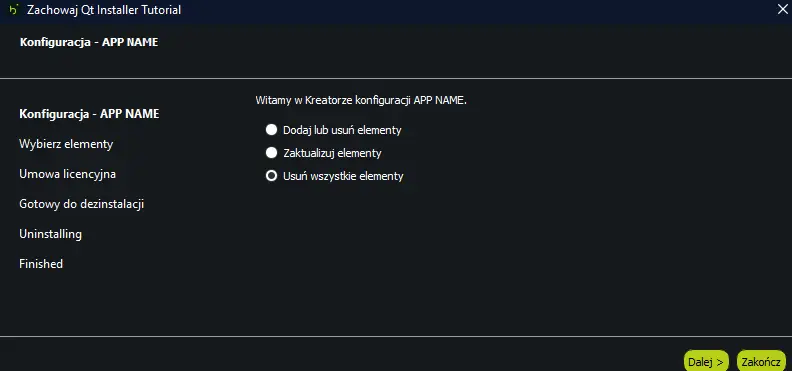
Zwróćcie uwagę, że arkusz ten ma również wpływ na narzędzie do zarządzania aplikacją:

Zmieniliśmy w znaczący sposób wygląd naszego instalatora, ale to jeszcze nie koniec. Zapytacie: co możemy jeszcze w nim zmienić? A co powiecie na dodanie własnych stron za pomocą skryptów?
Skrypty
Nie wspominaliśmy wcześniej o Scripting API, dostarczanym przez Qt Installer Framework, więc na początku omówmy czym ono jest.
W uproszczeniu jest to zestaw obiektów JavaScript, które możemy wykorzystać do stworzenia skryptów. Skrypty te umieszczone są w plikach .qs, które z kolei zostają wykonane przez QJSEngine. Możemy je wykorzystać do interakcji z konkretnymi elementami wyglądu instalatora, a także z jego funkcjami.
W przypadku instalatorów możemy spotkać się z dwoma typami skryptów: skryptami kontrolera i komponentu. W dzisiejszym wpisie zajmiemy się skryptami komponentu – skrypty kontrolera omówimy w następnych wpisach z serii.
Skrypty komponentu, jak po samej nazwie łatwo wywnioskować, służą do kontroli zachowania konkretnych komponentów. Innymi słowy oznacza to, że każdy komponent może mieć swoje własne, oddzielne skrypty.
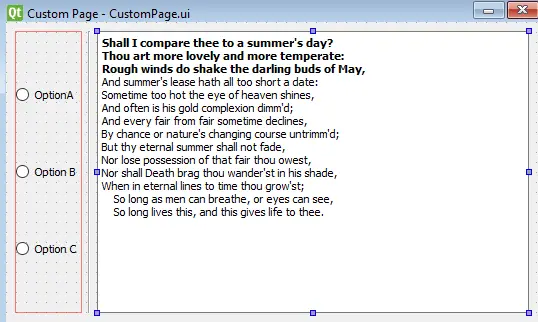
Zanim jednak przejdziemy dalej, musimy najpierw stworzyć nową stronę, a następnie zarejestrować plik .ui. Stwórzmy więc naszą własną klasę widżetu w pliku .ui. Dla przykładu skorzystamy z klasy CustomPage, stworzonej przy użyciu narzędzia Qt Designer, zawierającą poniższy kod:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MyPage</class> <widget class="QWidget" name="MyPage"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>532</width> <height>300</height> </rect> </property> <property name="windowTitle"> <string>Custom Page</string> </property> <layout class="QHBoxLayout" name="horizontalLayout"> <item> <layout class="QVBoxLayout" name="verticalLayout"> <item> <widget class="QRadioButton" name="radioButton"> <property name="locale"> <locale language="English" country="UnitedStates"/> </property> <property name="text"> <string>OptionA</string> </property> </widget> </item> <item> <widget class="QRadioButton" name="radioButton_2"> <property name="locale"> <locale language="English" country="UnitedStates"/> </property> <property name="text"> <string>Option B</string> </property> </widget> </item> <item> <widget class="QRadioButton" name="radioButton_3"> <property name="locale"> <locale language="English" country="UnitedStates"/> </property> <property name="text"> <string>Option C</string> </property> </widget> </item> </layout> </item> <item> <widget class="Line" name="line"> <property name="orientation"> <enum>Qt::Vertical</enum> </property> </widget> </item> <item> <widget class="QTextBrowser" name="textBrowser"> <property name="html"> <string><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> <html><head><meta name="qrichtext" content="1" /><style type="text/css"> p, li { white-space: pre-wrap; } </style></head><body style=" font-family:'MS Shell Dlg 2'; font-size:8.25pt; font-weight:400; font-style:normal;"> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Shall I compare thee to a summer's day?</span></p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Thou art more lovely and more temperate:</span></p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Rough winds do shake the darling buds of May,</span></p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">And summer's lease hath all too short a date:</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Sometime too hot the eye of heaven shines,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">And often is his gold complexion dimm'd;</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">And every fair from fair sometime declines,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">By chance or nature's changing course untrimm'd;</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">But thy eternal summer shall not fade,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Nor lose possession of that fair thou owest,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Nor shall Death brag thou wander'st in his shade,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">When in eternal lines to time thou grow'st;</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"> So long as men can breathe, or eyes can see,</p> <p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"> So long lives this, and this gives life to thee.</p></body></html></string> </property> </widget> </item> </layout> </widget> <resources/> <connections/> </ui> |

Aby zarejestrować nową stronę skorzystamy z paczki qtinstallertutorial64, którą stworzyliśmy w poprzednim wpisie. W pliku package.xml należy dodać znacznik UserInterfaces, który zawiera zbiór znaczników UserInterface, zawierające w sobie nazwy plików, które chcemy zarejestrować. Nie zapomnijcie aby umieścić rejestrowane pliki .ui w folderze meta! Lista rejestrowanych plików powinna wyglądać podobnie jak poniższa:
|
1 2 3 |
<UserInterfaces> <UserInterface>CustomPage.ui</UserInterface> </UserInterfaces> |
Aby stworzyć pierwszy skrypt instalatora, w pliku packages.xml należy dodać znacznik Script, który zawiera w sobie nazwę pliku z rozszerzeniem .qs. Do każdej paczki można dodawać wiele różnych skryptów. Teraz plik packages.xml powinien wyglądać mniej więcej tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" encoding="UTF-8"?> <Package> <DisplayName>PACKAGE NAME 64-bit</DisplayName> <Description>This is going to install APP NAME on your machine</Description> <Version>1.0.0</Version> <ReleaseDate>2020-06-17</ReleaseDate> <Licenses> <License name="LICENSE TITLE" file="license.txt" /> </Licenses> <Default>true</Default> <Script>installscript.qs</Script> <UserInterfaces> <UserInterface>CustomPage.ui</UserInterface> </UserInterfaces> </Package> |
Po zarejestrowaniu strony i podłączeniu skryptu możemy w końcu przystąpić do jego tworzenia. Aby stworzyć pojedynczą stronę w instalatorze, wystarczy, że nasz skrypt będzie zawierał tylko funkcję Component(). W tym celu musimy wywołać funkcję addWizardPage z globalnego obiektu instalatora. Tak wygląda finalny kod naszego skryptu:
|
1 2 3 4 |
function Component() { installer.addWizardPage(component, "CustomPage", QInstaller.ReadyForInstallation); } |
Funkcja dodająca nową stronę przyjmuje 3 argumenty:
- Komponent, który zawiera zarejestrowaną nazwę widżetu, który chcemy dodać – w naszym wypadku korzystamy z globalnego component, który wskazuje na aktualnie wyświetlany komponent
- Klasa zarejestrowanego widżetu, który chcemy dodać
- Indeks strony, przed którą chcemy wstawić naszą własną stronę skryptową – w naszym przypadku umieścimy ją tuż przed stroną potwierdzającą instalację.
Zwróćcie uwagę, że nazwa, która podaliśmy w funkcji addWizardPage musi być taka sama, jak nazwa obiektu widżetu stworzonego w pliku .ui – nie ma ona absolutnie nic wspólnego z samą nazwą pliku .ui. Jeżeli wiec zmienicie nazwę obiektu widżetu w pliku CustomPage.ui na MyOtherPage, to musicie przekazać „MyOtherPage” jako argument funkcji addWizardPage. Sama nazwa pliku .ui nie ulega jednak zmianie.
|
1 |
<widget class="QWidget" name="MyOtherPage"> |
|
1 2 3 4 |
function Component() { installer.addWizardPage(component, "MyOtherPage", QInstaller.ReadyForInstallation); } |
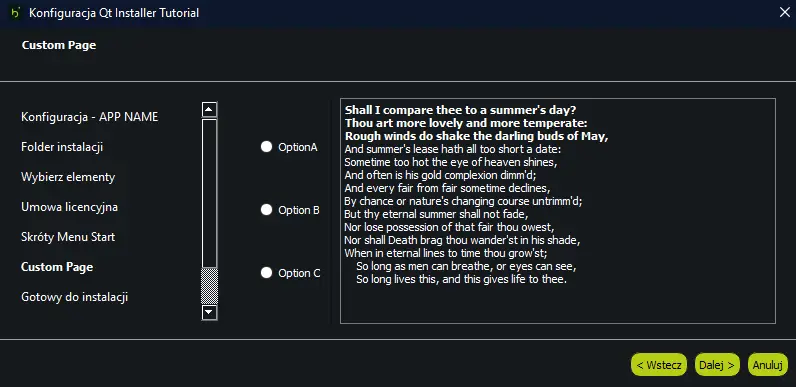
Na ten moment nie będziemy dodawać kolejnych funkcji, ani korzystać z systemu sygnałów i slotów – zajmiemy się tym w kolejnym wpisie z serii. Po wygenerowaniu i uruchomieniu instalatora po zmianach, powinniśmy od razu zauważyć efekt działania naszego skryptu:

Tłumaczenia
Instalator automatycznie tłumaczy wbudowane elementy na język systemu. Jak pewnie jednak zauważyliście, nazwa, a także zawartość naszej nowej strony nie została przetłumaczona, musimy więc dodać własne tłumaczenia. W tym celu skorzystamy z systemu Qt Translations.
Zaczniemy od przygotowania napisów do przetłumaczenia. Jeżeli utworzyłeś swój pli .ui w programie Qt Creator i chcesz przetłumaczyć tylko napisy z tego pliku, w tym kroku nie musisz nic robić. Jeżeli jednak tworzyłeś go ręcznie lub chcesz, aby dowolny napis w instalatorze miał być w przyszłości przetłumaczony, to musi on być zawarty w funkcji qsTr().
Pierwszym krokiem jest stworzenie pliku źródłowego tłumaczenia. Możemy to zrobić korzystając z komendy lupdate –ts. Przed parametrem -ts należy podać nazwę pliku, który chcemy przetłumaczyć, a tuż po nim nazwę pliku wyjściowego, w którym zawarte będą napisy. Powinien on mieć formę <kod_języka>.ts. Aby stworzyć przykładowo plik tłumaczeń dla języka polskiego, należy skorzystać z poniższej komendy:
lupdate installscript.qs CustomPage.ui –ts pl.ts
Z racji, iż plik installscript.qs nie zawiera w sobie żadnych napisów do przetłumaczenia, to może on zostać pominięty, jednak dodałem go, a byście nie zapomnieli o nim, w razie gdyby faktycznie je posiadał.
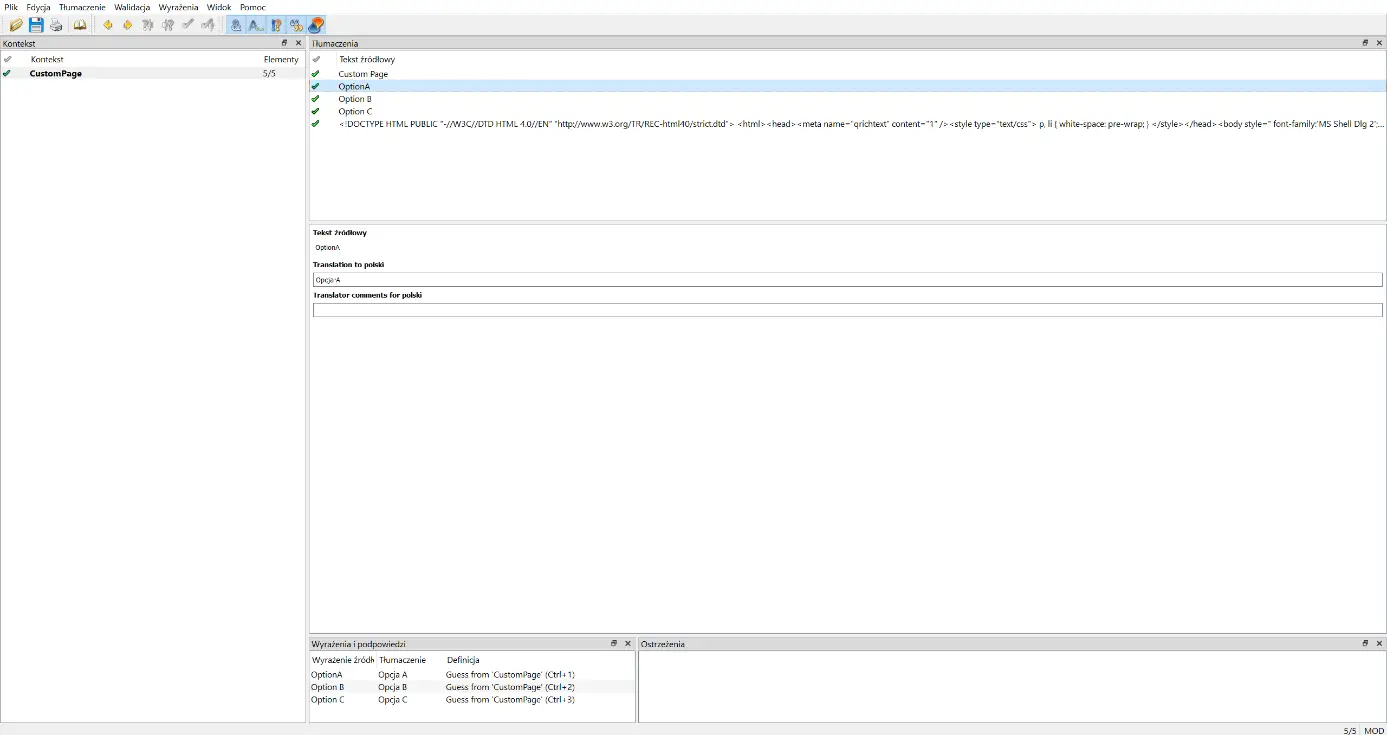
Po uruchomieniu komendy w folderze powinien pojawić się plik .ts. Możemy wiec przystąpić do tłumaczenia przy użyciu narzędzia Qt Linguist, które pozwala na proste przetłumaczenie plików .ts, a następnie na wygenerowanie binarnych plików tłumaczeń Qt, które następnie zostaną wykorzystane przez nasz instalator.

Gdy uzupełnimy już wszystkie tłumaczenia, to możemy wygenerować plik binarny przy użyciu Plik>Wydaj. Możesz również skorzystać z komendy lrelease:
lrelease pl.ts
W obu przypadkach w folderze pojawi się nowy plik pl.qm, który zwiera informacje o tłumaczeniach w postaci binarnej. Wrzuć ten plik do folderu meta. Na koniec wystarczy dodać nowo utworzony plik tłumaczenia do pliku package.xm korzystając z poniższych znaczników:
|
1 2 3 |
<Translations> <Translation>pl.qm</Translation> </Translations> |
Jak zapewne widzicie nie jest to wcale takie trudne. Gdy chcemy dodać więcej tłumaczeń, wystarczy analogicznie dopisywać kolejne znaczniki Translation, tak, jak pokazaliśmy powyżej. Plik package.xml powinien wyglądać mniej więcej tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="UTF-8"?> <Package> <DisplayName>PACKAGE NAME 64-bit</DisplayName> <Description>This is going to install APP NAME on your machine</Description> <Version>1.0.0</Version> <ReleaseDate>2020-06-17</ReleaseDate> <Licenses> <License name="LICENSE TITLE" file="license.txt" /> </Licenses> <Default>true</Default> <Script>installscript.qs</Script> <UserInterfaces> <UserInterface>CustomPage.ui</UserInterface> </UserInterfaces> <Translations> <Translation>pl.qm</Translation> </Translations> </Package> |
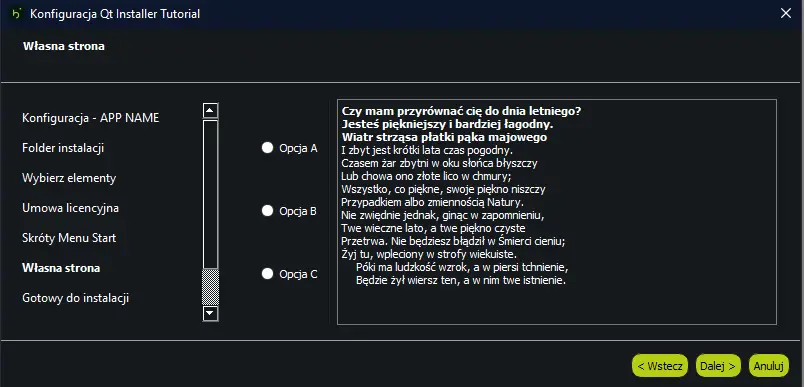
Po dodaniu tłumaczeń i wygenerowaniu nowego instalatora zmiany powinny być widoczne od razu:

Podsumowanie
W dzisiejszym wpisie dowiedzieliście się jak dostosować wygląd instalatora przy użyciu Qt Installer Framework. W następnym wpisie z serii przyjrzymy się bliżej skryptom, a także w jaki sposób możemy dostosować zachowanie instalatora.