W poprzednim wpisie poruszyliśmy temat „Czym jest Qt?”, więc teraz powinieneś już wiedzieć w jakich celach możesz ten framework wykorzystać. W tej części kursu powiemy sobie jak wygląda instalacja Qt oraz jak wygląda szablonowy program utworzony przy jego użyciu.
Zanim zaczniesz
W ramach tego kursu Qt w pierwszej kolejności skupiamy się na tworzeniu interfejsu graficznego korzystając właśnie z tej technologii. Następnie to czytelnicy będą mogli zdecydować, w którą stronę pójdzie kurs. Dołożę wszelkich starań, aby nowe wpisy ukazywały się co czwartek. Jeżeli ten wpis jest pierwszym z tego kursu na jaki trafiasz to sugeruję, abyś zajrzał również do poprzednich. Miłej lektury!
Instalacja Qt
Framework Qt dostępny jest na wszystkich popularnych platform, zatem możemy się nim cieszyć na systemach Windows, Linux czy Mac OS X. Instalacja Qt może być również przeprowadzona na systemie Linux dla urządzeń wbudowanych. W poprzednim wpisie możesz przeczytać jak wygląda kwestia licencji Qt, kiedy możesz korzystać z darmowej licencji i kiedy powinieneś posiadać licencję komercyjną.
Instalacja Qt przeprowadzona może być na kilka sposobów. Możemy skorzystać z instalatora, bądź też własnoręcznie skompilować framework z dostępnych źródeł. Myślę, że najprostszym rozwiązaniem jest ściągnięcie instalatora z oficjalnej strony Qt. Oprócz niego mamy również dostęp do instalatora offline zawierającego całość frameworka wraz ze wszystkimi modułami dostępnymi na docelowej platformie. Niemniej instalator online pozwala na instalację bardziej dopasowaną do naszych potrzeb, aby uniknąć instalacji niepotrzebnych modułów.
Instalacja Qt z instalatora
Na oficjalnym kanale YouTube technologii znajdziemy film przedstawiający instalację z wykorzystaniem instalatora. Na nagraniu pokazano instalację dla systemu Linux. Jednakże w przypadku wykorzystania instalatora proces ten nie różni się niczym od instalacji na Windowsie.
Uwaga:
Podczas instalacji frameworka zwróć uwagę, aby nie instalować go pod ścieżką zawierającą białe znaki lub polskie litery. Błędna ścieżka Qt oraz błędna ścieżka projektów budowanych przy jego użyciu może powodować błędy przy próbach kompilacji lub uruchomienia projektu.
C:/Users/Łukasz/Qt – źle;
C:/Program Files/Qt – średnio;
C:/Qt – dobrze;
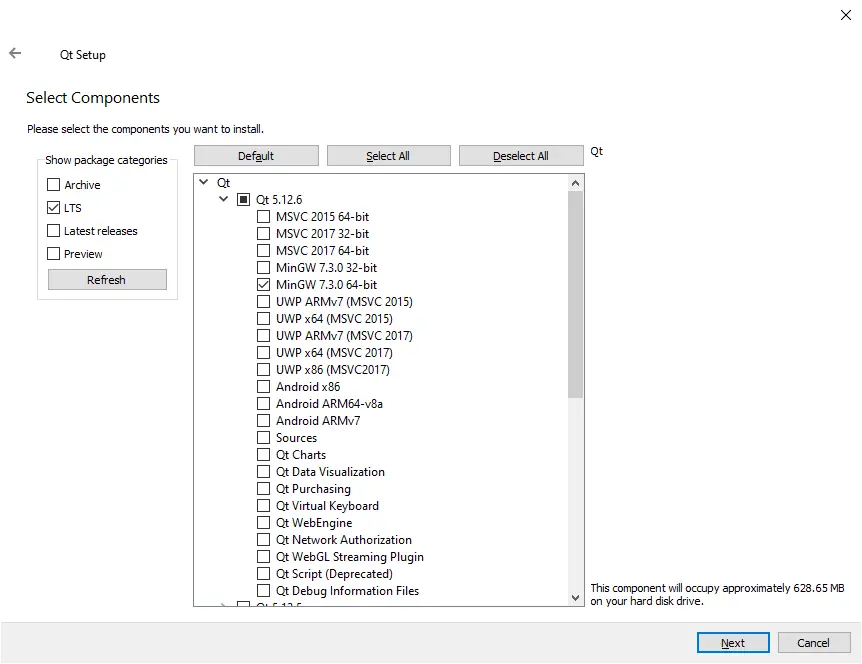
Wybór komponentów
Podczas instalacji będziemy mieć możliwość wyboru wersji Qt komponentów, które chcemy zainstalować. Najbezpieczniej jest wybrać wersję Qt z kategorii LTS, ponieważ są one bardziej stabilne niż najnowsze wydania. Niemniej wybierając „Latest releases” i odświeżając listę będziemy mieli dostęp do listy najnowszych wersji frameworka.
Rozwijając listę przy danej wersji Qt możemy wybrać kompilatory i dodatkowe moduły. Na ten moment sugeruję wybrać tylko jeden kompilator, np. MinGW. W sytuacji, gdy uznamy, że nam czegoś brakuje możemy skorzystać z Qt Maintenance Tool udostępnianego przez Qt. Umożliwia ono aktualizację, dodanie lub usunięcie komponentów.

Instalacja Qt dla innych środowisk
Możliwe jest programowanie w Qt z innym zestawem narzędzi i z innym IDE niż Qt Creator. Na ten moment nie będę porównywał różnych podejść, ale chciałem zasygnalizować, że jest tak możliwość, aby programować w Qt w Visual Studio lub korzystając z edytora Atom. Dla ciekawskich zamieszczam link do wpisu porównującego Qt Creator z Visual Studio Code.

Pierwszy program w Qt
Naszym pierwszym programem stworzonym z wykorzystaniem Qt będzie prosta aplikacja konsolowa, wyświetlająca obecną datę w opracowanym przez nas formacie. Zobaczysz jak wygląda struktura typowego projektu w Qt. Na ten moment pozostaniemy przy aplikacji konsolowej żeby przypadkiem nie przeładować was mnogością informacji, a aplikację z GUI utworzymy w jednym z następnych wpisów.
Szablonowa aplikacja konsolowa z Qt Creator
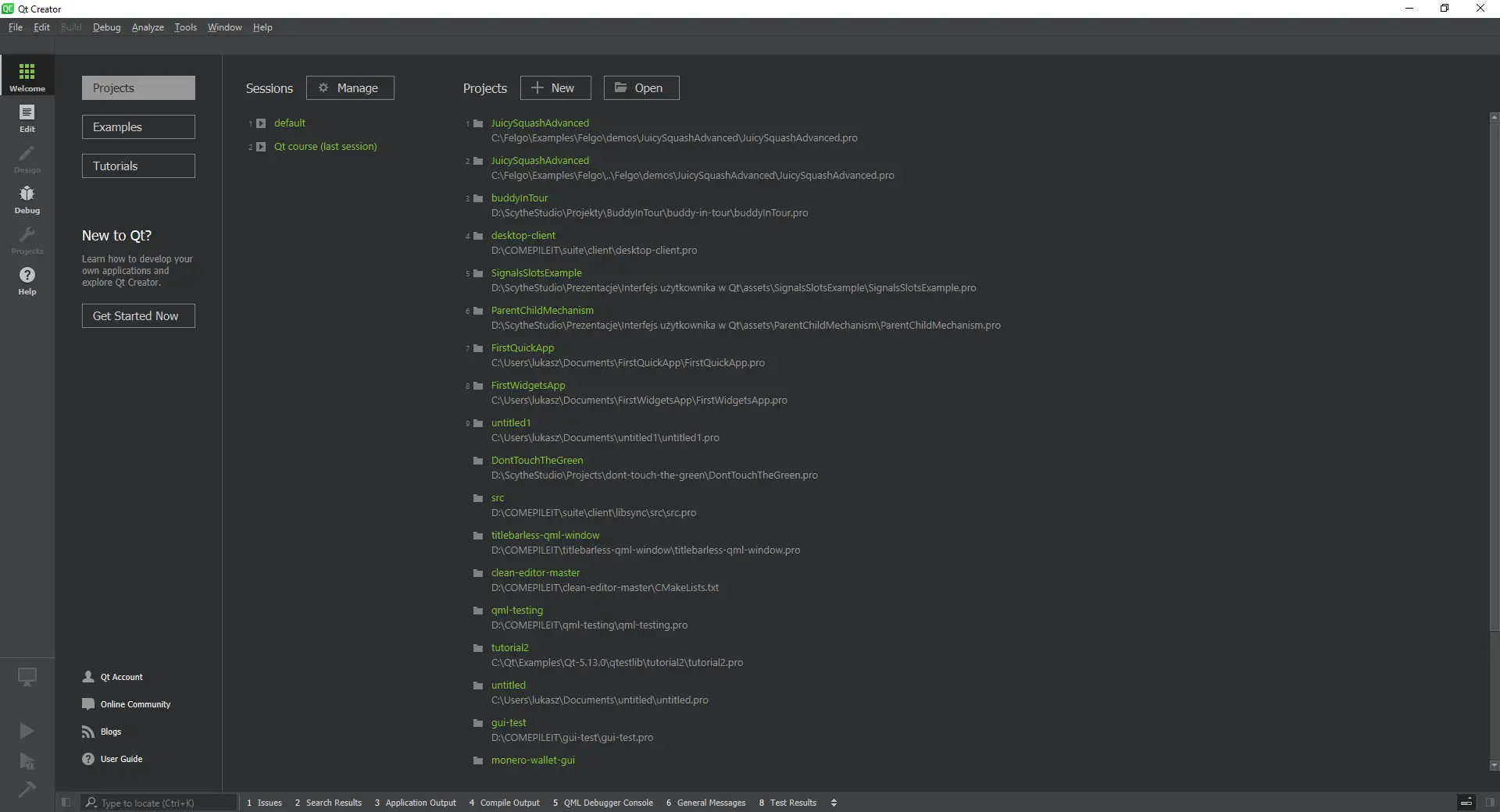
Qt Creator jest domyślnym IDE do tworzenia aplikacji w środowisku Qt. Ma swoje wady, ale jednocześnie nieporównywalnie więcej zalet. Temat tego IDE pogłębimy sobie przy innej okazji.
Tak wygląda okno Qt Creatora zaraz po otwarciu:

Mamy między innymi listę projektów nad, którymi pracowaliśmy ostatnio. Aby stworzyć nowy projekt możemy kliknąć na przycisk „+ New” powyżej listy ostatnio otwartych projektów lub w górnym menu wybrać File->New File or Project.

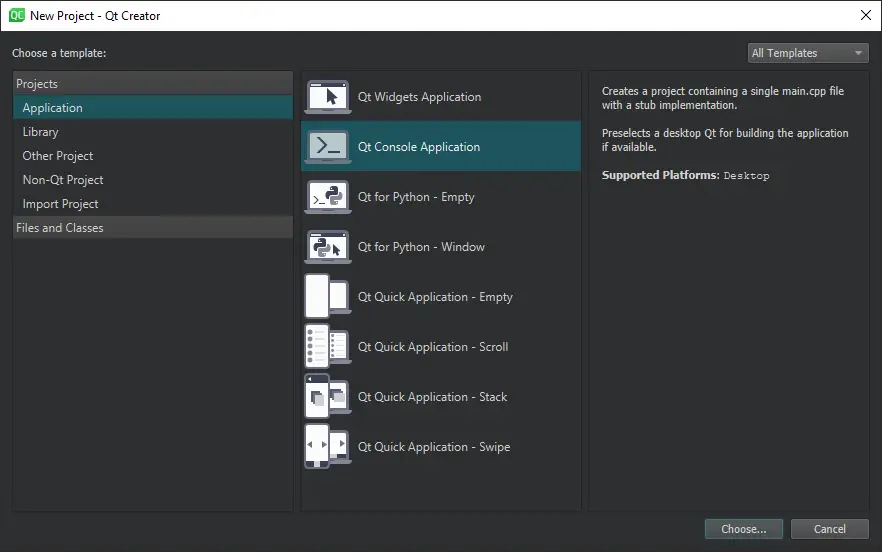
W uruchomionym w ten sposób kreatorze mamy możliwość wyboru interesującego nas szablonu. W tym miejscu możemy wybrać spośród różnych kategorii projektów, ale nas interesuje kategoria Application zawierająca szablony aplikacji Qt. Na potrzeby tego kursu wybieramy Qt Console Application.

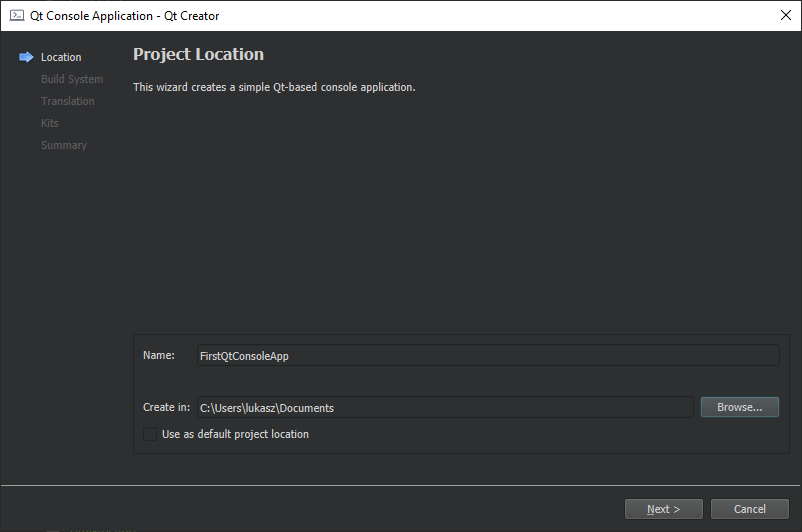
W następnym kroku mamy możliwość ustalenia nazwy projektu i jego lokalizacji na dysku. Jak już wspominaliśmy, zadbaj o to, aby ścieżka pozbawiona była białych znaków i polskich liter.

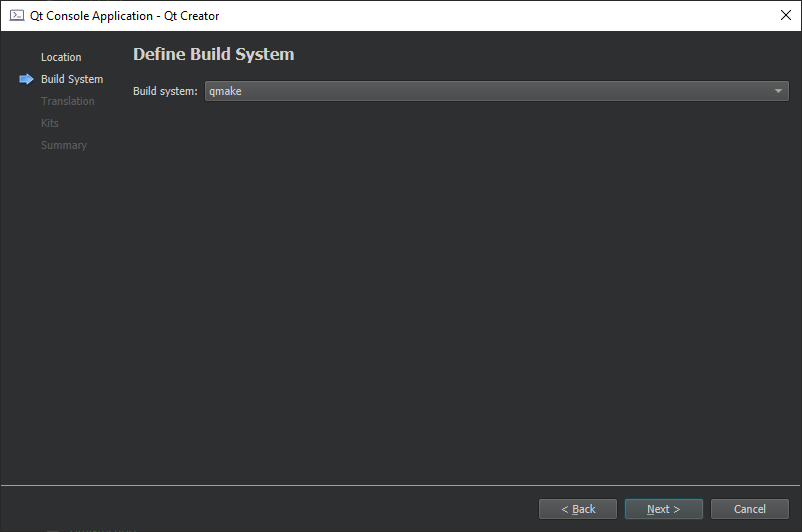
W kolejnym kroku wybieramy system do zarządzania projektu. Domyślnie jest to qmake, czyli narzędzie zarządzające kompilacją i budowaniem projektu wraz z bibliotekami i innymi kompilatorami. Narzędzie rozwijane jest przez twórców Qt. Alternatywami są CMake oraz Qbs, ale my pozostaniemy przy qmake.
Po przejściu dalej mamy możliwość zdefiniowania języka na potrzeby tłumaczenia aplikacji, ale ten krok na razie pominiemy, bo nie ma żadnego znaczenia na obecnym etapie tego kursu.

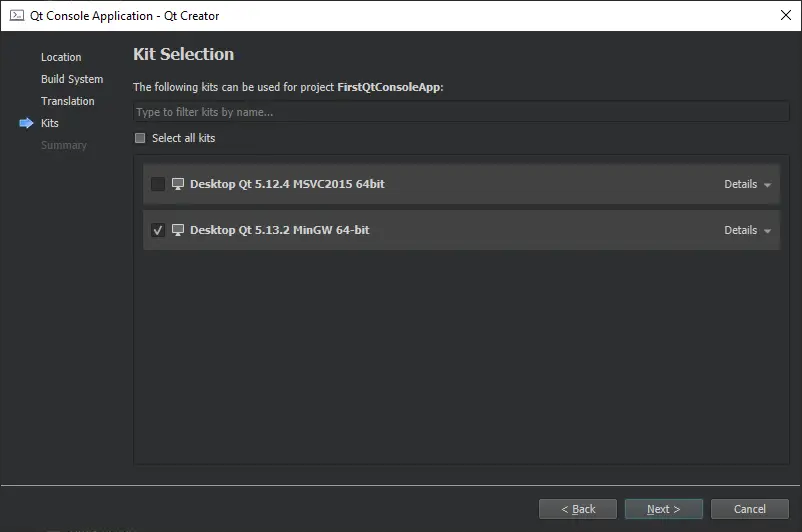
W kolejnym kroku wybieramy zestaw narzędzi (między innymi kompilator), który chcemy wykorzystać w ramach tego projektu. W zależności od przeznaczenia aplikacji i docelowej platformy ta konfiguracja wyglądać będzie różnie, ale na ten moment zostaniemy przy zestawie Desktop z kompilatorem MinGW. Gdybyśmy potrzebowali zbudować aplikację na np. Androida to wówczas powinniśmy uruchomić wspomniany program Qt Maintenace Tool i doinstalować brakujący zestaw. Program ten znajdziesz w folderze z zainstalowanym frameworkiem.

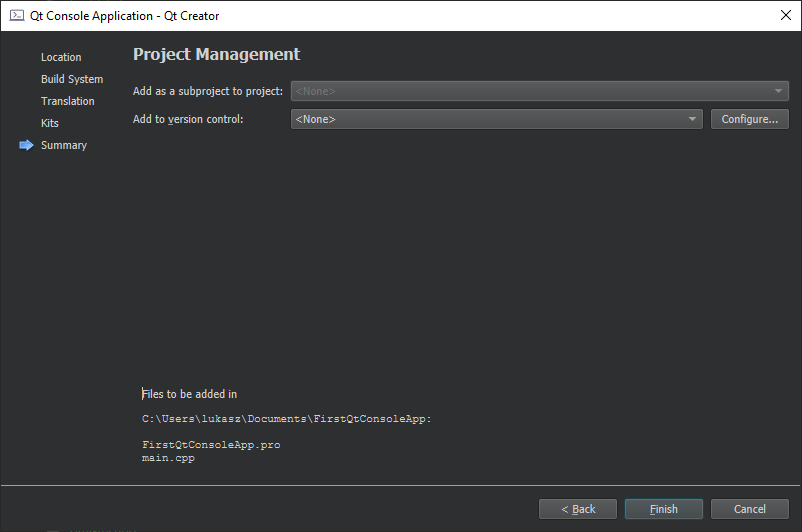
Na samym końcu
mamy możliwość wyboru systemu kontroli wersji oraz zdefiniowania tworzonego
projektu jako część innego. Po kliknięciu przycisku Finish, Qt Creator
wygeneruje nam projekt z wybranego szablonu.
Zawartość pierwszego projektu
W folderze utworzonego w ten sposób projektu utworzone zostaną trzy pliki:
- FirstQtConsoleApp.pro;
- FirstQtConsoleApp.pro.user;
- main.cpp;
Plik z rozszerzeniem .pro
Pierwszy z nich jest plikiem zawierającym opis struktury projektu dla narzędzia qmake. Jego przykładowa zawartość wygląda następująco:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
QT -= gui CONFIG += c++11 console CONFIG -= app_bundle # The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # depend on your compiler). Please consult the documentation of the # deprecated API in order to know how to port your code away from it. DEFINES += QT_DEPRECATED_WARNINGS # You can also make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomment the following line. # You can also select to disable deprecated APIs only up to a certain version of Qt. #DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0 SOURCES += \ main.cpp # Default rules for deployment. qnx: target.path = /tmp/$${TARGET}/bin else: unix:!android: target.path = /opt/$${TARGET}/bin !isEmpty(target.path): INSTALLS += target |
Do bardziej interesujących zmiennych w tym pliku należą:
- QT – określa moduły Qt użyte w projekcie. Aplikacja jest konsolowa, więc od domyślnych modułów odejmujemy zbędny moduł gui;
- CONFIG – określa konfigurację projektu i opcje kompilatora;
- SOURCES – zawiera listę plików źródłowych wchodzących w skład projektu;
- HEADERS – zawiera listę plików nagłówkowych wchodzących w skład projektu. Na ten moment nie mamy żadnego pliku .h w projekcie dlatego taka zmienna jest zbędna;
Oczywiście zmiennych jest cała masa, więc temat qmake poruszymy w oddzielnym wpisie. Jeżeli jesteś ciekaw możesz zawsze zajrzeć do dokumentacji.
Plik z rozszerzeniem .pro.user
Plik zawierający lokalną konfigurację projektu, czyli na przykład wybrane zestawy narzędzi, czy ustawione zmienne środowiskowe. Plik ten nie powinien był współdzielony w ramach pracy kilku osób, więc jeżeli rozwijasz projekt w oparciu o Gita to sugeruję dodanie tego pliku to .gitignore.
Plik main.cpp
Chyba nie muszę tłumaczyć jakie zadanie spełnia plik main.cpp w projekcie rozwijanym w języku C++ 🙂 Z pewnością zauważyłeś, że plik dodany jest do zmiennej SOURCES w pliku FirstQtConsoleApp.pro. Jest to niezbędne, aby był on częścią projektu. Do domyślnej zawartości pliku dodałem dyrektywę include załączającą QDebug oraz funkcję qDebug() wykorzystaną do wyświetlenia sztampowego Hello Worlda. W tym celu wykorzystujemy funkcję qDebug() działającą w sposób podobny do std::cout:
|
1 2 3 4 5 6 7 8 9 10 11 |
#include <QCoreApplication> #include <QDebug> int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); qDebug() << "Hello world"; return a.exec(); } |
Jak sam widzisz funkcja main wygląda dość zwyczajnie. Korzystamy tutaj jedynie z obiektu klasy QCoreApplication, który dostarcza obsługę pętli zdarzeń w aplikacji.
Edycja pierwszego projektu
Na ten moment chcę, aby pierwsza aplikacja pozostała nieskomplikowana, więc nasz pierwszy program zamknie się w funkcji main(). Tak jak zakładaliśmy wypiszemy obecny czas w założonym formacie, a oprócz tego zmienimy lokalny system do konwersji liczb i tekstu z domyślnego (u mnie angielski) na język niemiecki.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#include <QCoreApplication> #include <QDate> #include <QDebug> int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); // Pobranie obecnej daty i godziniy wraz z wyświetleniem QDate current(QDate::currentDate()); // np. QDate("2019-12-25") qDebug() << current; // Wyświetlenie daty w określonym formacie QString format("d MMMM 'Anno Domini' yyyy"); qDebug() << current.toString(format); // np. "25 December Anno Domini 2019" // Zmiana lokalnego systemu do konwersji liczb i czasu na niemiecki qDebug() << QLocale().toString(current); // np. "Wednesday, December 25, 2019" QLocale curLocale(QLocale("de_DE")); QLocale::setDefault(curLocale); qDebug() << QLocale().toString(current); // np. "Mittwoch, 25. Dezember 2019" return a.exec(); } |
Jak widzisz załączyliśmy klasę QDate zawierającą statyczną metodą QDate::currentDate() zwracającą obiekt tego samego typu z aktualną datą.
Pobraną w ten sposób obecną datę możemy wyświetlić bez konwersji na Stringa oraz z konwersją na Stringa. Więcej o klasie QDate przeczytasz w dokumentacji Qt.
Podsumowanie
Cieszę się, że dobrnąłeś do końca tego wpisu. Na ten moment powinieneś wiedzieć jak przebiega instalacja Qt oraz jak stworzyć swój pierwszy projekt z wykorzystaniem technologii Qt. Jeżeli masz jakieś sugestie to proszę podziel się w komentarzach i zapraszam do polubienia profilu binarnie.pl na FB.