W poprzednim wpisie po raz pierwszy liznęliśmy nieco podstaw modułu Qt Quick i obecnego w nim języka Qml. W tym wpisie nadal zostaniemy przy rzeczach podstawowych. Dowiesz się jakie podstawowe elementy w Qml dostępne są dla programisty. Oczywiście rozłożymy je na części pierwsze tak, aby możliwie jak najdokładniej wyjaśnić możliwości tych elementów.
Zanim zaczniesz
W ramach tego kursu Qt w pierwszej kolejności skupiamy się na tworzeniu interfejsu graficznego korzystając właśnie z tej technologii. Następnie to czytelnicy będą mogli zdecydować, w którą stronę pójdzie kurs. Dołożę wszelkich starań, aby nowe wpisy ukazywały się co czwartek. Jeżeli ten wpis jest pierwszym z tego kursu na jaki trafiasz to sugeruję, abyś zajrzał również do poprzednich. Miłej lektury!
- Aplikacje okienkowe. Czym jest Qt?
- Instalacja frameworka Qt
- Meta-Object Compiler i QObject
- Mechanizm sygnałów i slotów w Qt
- Aplikacje okienkowe w C++ z Qt Widgets
- Interfejs użytkownika z Qt Quick. Język Qml
QtObject
Typ QtObject jest w pewnym sensie typem matką dla wszystkich innych typów domyślnie dostępnych w Qml z uwagi na to, że większość typów (niebezpośrednio) rozszerza jego możliwości. Nie jest on jednak niczym szczególnym z uwagi na swoje właściwości. Typ ten jest po prostu niewidzialnym elementem, który może zostać użyty na przykład w celu stworzenia lekkiego pojemnika na własnoręcznie zdefiniowane właściwości. Taki obiekt nie ma wówczas kształtu i jest po prostu niewidoczny dla użytkownika.
Typ QtObject posiada tylko jedną, jedyną właściwość o nazwie objectName, która pozwala na zdefiniowanie nazwy obiektu. Właściwość tą można wykorzystać w podobny sposób co id, czyli do identyfikowania obiektu z tą jednak różnicą, że id musi być unikalne w ramach jednego pliku .qml, a za to tą samą nazwę może posiadać kilka obiektów.
W poniższym, prostym przykładzie stworzyliśmy prosty element typu QtObject do przechowywania kilku własnoręcznie zdefiniowanych właściwości.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Window { visible: true width: 640 height: 480 title: constants.title QtObject { id: constants readonly property string title: "Kurs Qt - Binarnie.pl" } } |
Item
Wymieniając podstawowe elementy w Qml, nie sposób nie wspomnieć o typie Item, będącym typem bazowym dla wszystkich widocznych elementów w module Qt Quick. Typ sam w sobie nie jest widoczny dla użytkownika, ale za to dostarcza szereg właściwości wykorzystywanych przez inne widoczne elementy. Mowa tu między innymi o:
- Geometrii – właściwości takie jak x, y, z, width czy height wpływają na rozmiar elementu i jego umiejscowienie względem lewego, górnego rogu jego rodzica;
- Położeniu – mowa oczywiście o omówionych w poprzednim wpisie właściwościach anchors, które pozwalają na pozycjonowanie elementów względem ich rodziców lub ich rodzeństwa;
- Drzewie obiektów – typ Item posiada takie właściwości jak parent czy children, które pozwalają na odwołanie się do (jednego!) elementu nadrzędnego lub do elementów podrzędnych przy czym hierarchia tych elementów w drzewie zależy ściśle od ich miejsca zdefiniowania w kodzie;
- Przekształceniu – właściwości scale, rotate określają w jakim stopniu element jest przeskalowany lub przekręcony względem domyślnej definicji. Natomiast właściwość transform zawiera listę przekształceń na danym elemencie. Temat ten zostanie rozszerzony w następnym wpisie o przekształceniach w Qml;
- Systemie stanów – typ Item dostarcza mechanizm stanów, który pozwala zdefiniować właściwości obiektu w sposób odmienny w zależności od tego w jakim stanie aktualnie się on znajduje. Możliwości stojące za właściwościami state, states i transitions rozszerzone zostaną w jednym z kolejnych wpisów;
Do czego jeszcze może przydać się nam typ Item? Przede wszystkim do tworzenia własnych typów które, na przykład, grupują inne widoczne elementy, ale same pozostają niewidoczne.
Definiowanie własnych typów
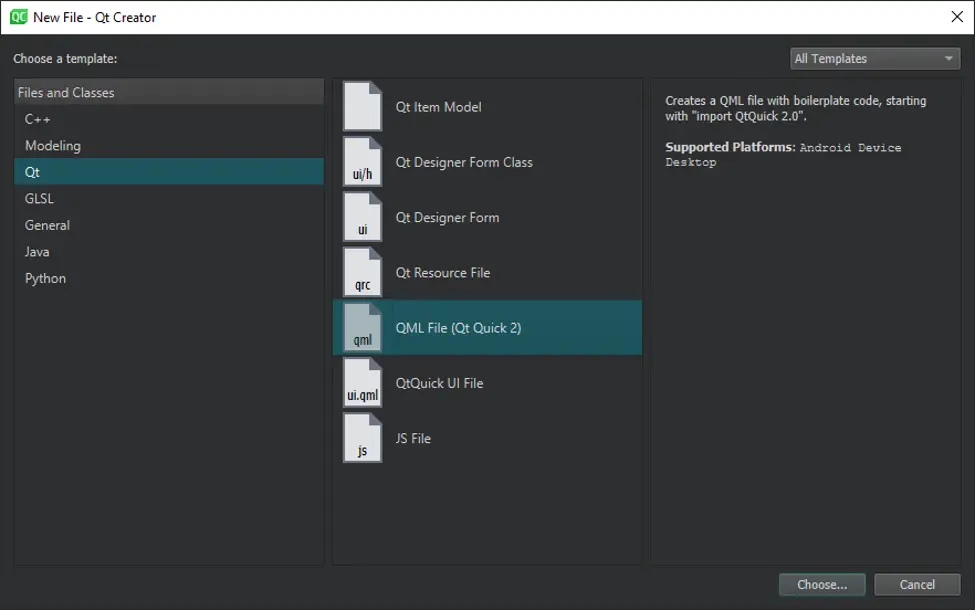
Stwórzmy zatem pierwszy własny typ bazujący na typie Item. W tym celu w drzewie projektu kliknij prawym przyciskiem myszy na folder, w którym znajduje się plik main.qml i z menu kontekstowego wybierz Add new…. Następnie z dostępnych możliwości wybierz QML File (Qt Quick 2).

W następnych krokach zostaniesz poproszony o podanie nazwy dla typu. Załóżmy, że nasz elementy posłuży jako pasek nawigacyjny aplikacji mobilnej zawierający ikonę menu oraz logo, więc nazwiemy go Header. Po przejściu przez okno konfiguracyjne stworzymy najprostszą możliwą definicję własnego Itemu. Przejdźmy zatem do definiowania elementów wchodzących w skład Header.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Item { // logo Image { source: "./logo.png" anchors.centerIn: parent width: parent.width / 3 fillMode: Image.PreserveAspectFit } // menu icon Image { source: "./menu.png" anchors.left: parent.left anchors.leftMargin: 10 anchors.verticalCenter: parent.verticalCenter height: parent.height / 2.5 width: height } } |
Zdefiniowany w ten sposób, może być używany wielokrotnie w obrębie aplikacji. Rzućmy okiem na to jak można go wykorzystać w głównym kodzie naszej aplikacji.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
Window { visible: true width: 360 height: 740 title: "Kurs Qt - Binarnie.pl" // background Rectangle { anchors.fill: parent } Header { id: header anchors.top: parent.top width: parent.width height: parent.height / 12 } // real app content Rectangle { anchors.top: header.bottom anchors.bottom: parent.bottom width: parent.width height: 200 color: "#EBEBEB" Text { anchors.centerIn: parent text: "Zawartość strony" } } } |
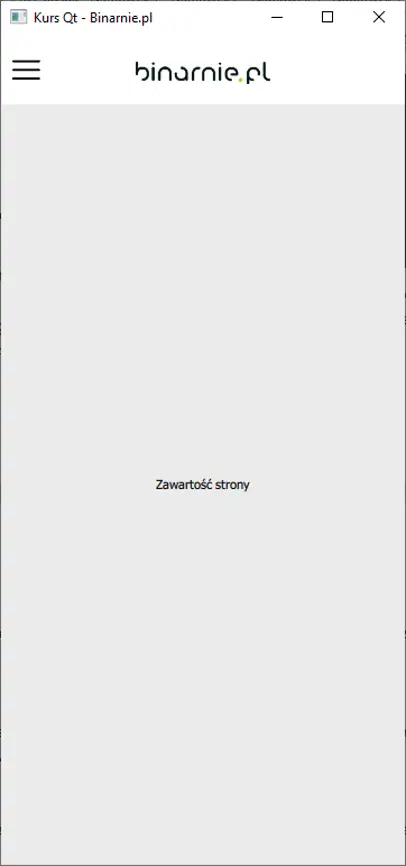
Jak widać tworząc element naszego własnego typu wystarczy, że podamy nazwę pliku, w którym został zdefiniowany.

Na powyższym zrzucie możesz zauważyć, że Header mimo tego, że jest przezroczysty to nadal posiada zdefiniowaną geometrię, dlatego szary prostokąt, który zakotwiczony jest do spodu Headera, zaczyna się wraz z końcem rzeczywistej wysokości Headera, a nie w innym miejscu.

Properties zdefiniowane we własnych typach
W QML mamy także możliwość tworzenia właściwości dla naszych własnych typów. Są one wówczas dostępne z poziomu wyżej i korzystając z nich możemy zdefiniować zachowanie utworzonego elementu właściwe dla miejsca użycia. W ten sposób, gdy korzystamy z własnych elementów, kod naszej aplikacji staje się dużo bardziej czytelny.
W przykładzie poniżej do utworzonego już wcześniej elementu Header dodamy właściwość logiczną isMenuOnLeft, która wskazywać będzie na położenie ikony menu.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Item { property bool isMenuOnLeft: true // logo Image { source: "./logo.png" anchors.centerIn: parent width: parent.width / 3 fillMode: Image.PreserveAspectFit } // menu icon Image { source: "./menu.png" anchors.left: isMenuOnLeft ? parent.left : undefined anchors.leftMargin: isMenuOnLeft ? 10 : 0 anchors.right: !isMenuOnLeft ? parent.right : undefined anchors.rightMargin: !isMenuOnLeft ? 10 : 0 anchors.verticalCenter: parent.verticalCenter height: parent.height / 2.5 width: height } } |
W zależności od wartości tej właściwości (domyślnie ustawionej na true) ikona umieszczona będzie po lewej lub po prawej stronie. W miejscu użycia elementu wystarczy jedynie ustawić właściwość isMenuOnLeft na false.
|
1 2 3 4 5 6 7 8 |
Header { id: header anchors.top: parent.top width: parent.width height: parent.height / 12 isMenuOnLeft: false } |
Efekt wygląda następująco:

Rectangle
Podstawa wśród wizualnych podstaw – typ Rectangle. Korzystaliśmy z niego już do tej pory zatem ograniczę się do tego, że z uwagi na rozszerzanie typu Item posiada swoją geometrię i wszystko to co sam typ Item. Typ Rectangle sam w sobie pozwala definiować kolor prostokąta, ale również jego obramowanie i zaokrąglenie rogów.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Rectangle { anchors.centerIn: parent width: 100 height: 200 color: "#b8ce16" radius: 15 border.width: 4 border.color: "#16191d" } |
Powyższy kod poskutkuje stworzeniem limonkowego prostokąta z ciemnym obramowaniem i zaokrąglonymi rogami. Oczywiście nic nie stoi na przeszkodzie żeby kolor prostokąta ustawić na „transparent”, dzięki czemu widoczne będzie jedynie jego obramowanie.

Typ Rectangle umożliwia również ustawienie dla prostokąta gradientu w różnych kombinacjach. Ten najprostszy przykład pokazuje jak utworzyć koło z limonkowo-zielonym gradiencie. Gradient tworzymy z wykorzystaniem obiektu Gradient, który z kolei składa się z kolejnych przystanków na określonych pozycjach (0 – początek, 1 – koniec). Oczywiście możliwości gradientów są znacznie większe, ale jeżeli chcesz je poznać to zapraszam do researchu na własną rękę. Najlepiej zacznij od dokumentacji.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Rectangle { anchors.centerIn: parent width: 100 height: width gradient: Gradient { GradientStop { position: 0.0; color: "#b8ce16" } GradientStop { position: 1.0; color: "#69ce16" } } radius: height / 2 } |

Text
Typ Text jest najprostszy możliwym typem służącym do wyświetlenia tekstu w interfejsie graficznym użytkownika. Najważniejszą właściwością tego typu jest oczywiście właściwość text. Text jest jednym z niewielu widocznych typów, które nie wymagają zdefiniowania wysokości i szerokości. Te właściwości domyślnie określane są na podstawie długości przekazanego tekstu i na podstawie użytej czcionki. Zatem niezdefiniowanie rozmiaru tego elementu nie stoi na przeszkodzie w jego używaniu. Przykładowo element typu Rectangle pozostałby niewidoczny, gdybyśmy nie zdefiniowali jego rozmiaru.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Rectangle { color: "#EBEBEB" anchors.fill: label } Text { id: label text: "Nie ma zdefiniowanego rozmiaru" anchors.centerIn: parent font.pixelSize: 20 font.family: "Calibri" } |
W powyższym przykładzie nie ustawiliśmy rozmiaru elementu label ręcznie, ale za to element ten w dalszym ciągu ma swój kształt i rozmiar na co wskazuje fakt, iż mamy możliwość wypełnienia tego tekstu prostokątem. Byłoby niemożliwe w przypadku, gdy rozmiar ten pozostawałby nieokreślony

Niemniej własnoręczne zdefiniowanie rozmiaru dla elementu typu Text może okazać się przydatne zwłaszcza w sytuacji, gdy mamy do wyświetlenia długi text, który dodatkowo chcemy zawijać dzięki ustawieniu właściwości wrapMode. Zawijanie nie byłoby możliwe bez ściśle ustalonej szerokości elementu.
|
1 2 3 4 5 6 7 8 9 10 |
Text { id: label text: "Drogi Marszałku, Wysoka Izbo ... itd" width: parent.width * 0.8 anchors.centerIn: parent wrapMode: Text.WrapAnywhere font.pixelSize: 15 font.family: "Calibri" } |

Component
Typ ten pozwala na tworzenie własnych typów do użytku wielokrotnego w inny sposób niż robiliśmy to do tej pory. Wcześniej tworzyliśmy własne typy w oparciu o oddzielnie pliki, może się jednak zdarzyć, że potrzebować będziemy innego podejścia. W tym celu skorzystamy właśnie z typu Component, który sam w sobie jest niewidoczny, ale zawiera w sobie inne, widoczne elementy.
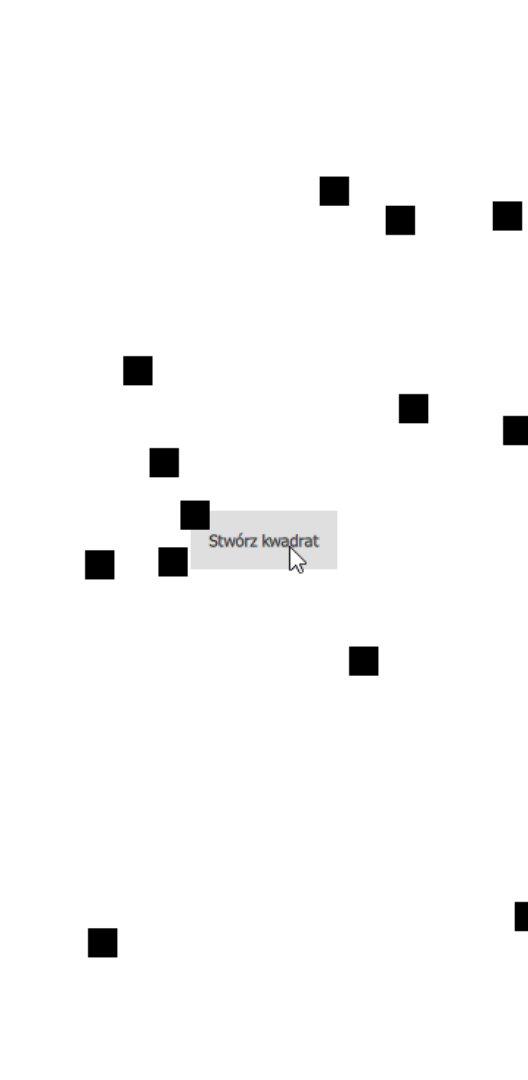
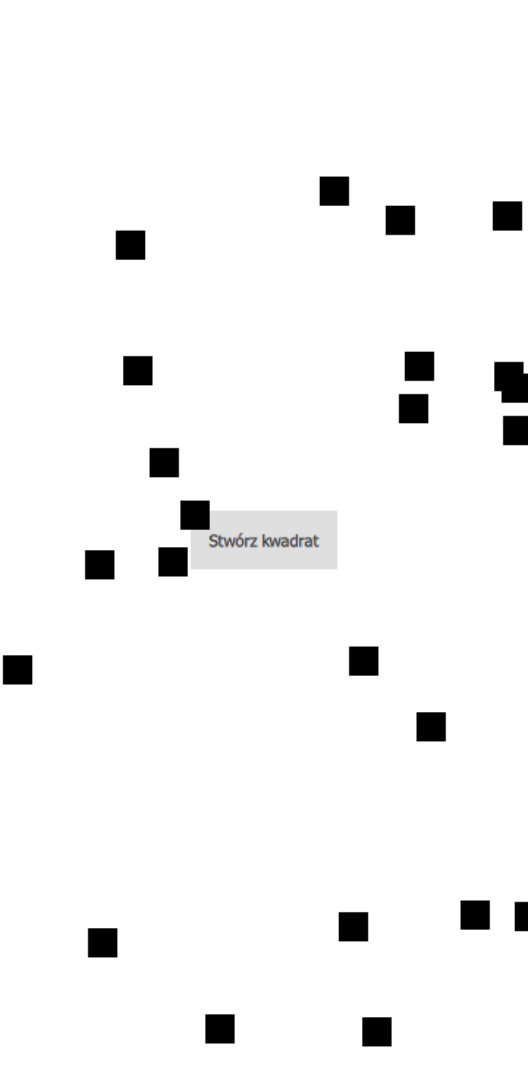
Przedstawię prosty przykład wykorzystania komponentów do dynamicznego tworzenia elementów UI. Interfejs zawierać będzie przycisk, którego naciśnięcie spowoduje utworzenie kwadratu w losowym miejscu. Wykorzystamy też typ Button dostępny po zaimportowaniu QtQuickControls.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
Window { id: window visible: true width: 360 height: 740 title: "Kurs Qt - Binarnie.pl" Button { anchors.centerIn: parent text: "Stwórz kwadrat" onClicked: { var x = Math.random() * window.width var y = Math.random() * window.height component.createObject(window, {x: x, y: y}); } } Component { id: component Rectangle { width: 20 height: 20 color: "black" } } } |
Jak widać wystarczyło, że zamknęliśmy prostokąt w obrębie obiektu typu Item i może on zostać użyty wielokrotnie, chociażby wykorzystując funkcję createObject(), której pierwszym argumentem jest docelowy rodzic tworzonego obiektu, a drugim jego właściwości.

Podsumowanie
W tym wpisie przybliżyliśmy sobie jedne z najbardziej podstawowych typów obecnych w Qml. Jeżeli masz jakieś pytania to zapraszam do sekcji komentarzy. Koniecznie daj też znać co myślisz o tym wpisie i o całym kursie! Spodziewaj się kolejnych materiałów 😊